Automate your video workflows with the Webgate.io API
The Webgate.io API allows you to seamlessly integrate powerful media management and automation into your existing workflows. Whether you need to upload, process and distribute large volumes of media files or manage complex post-production tasks, our API has you covered.
API features in a nutshell
- Manage files and folders
- Upload files and video material
- Download files and video material
- Read and write comments
- Read and write metadata
- Manage users and their permissions
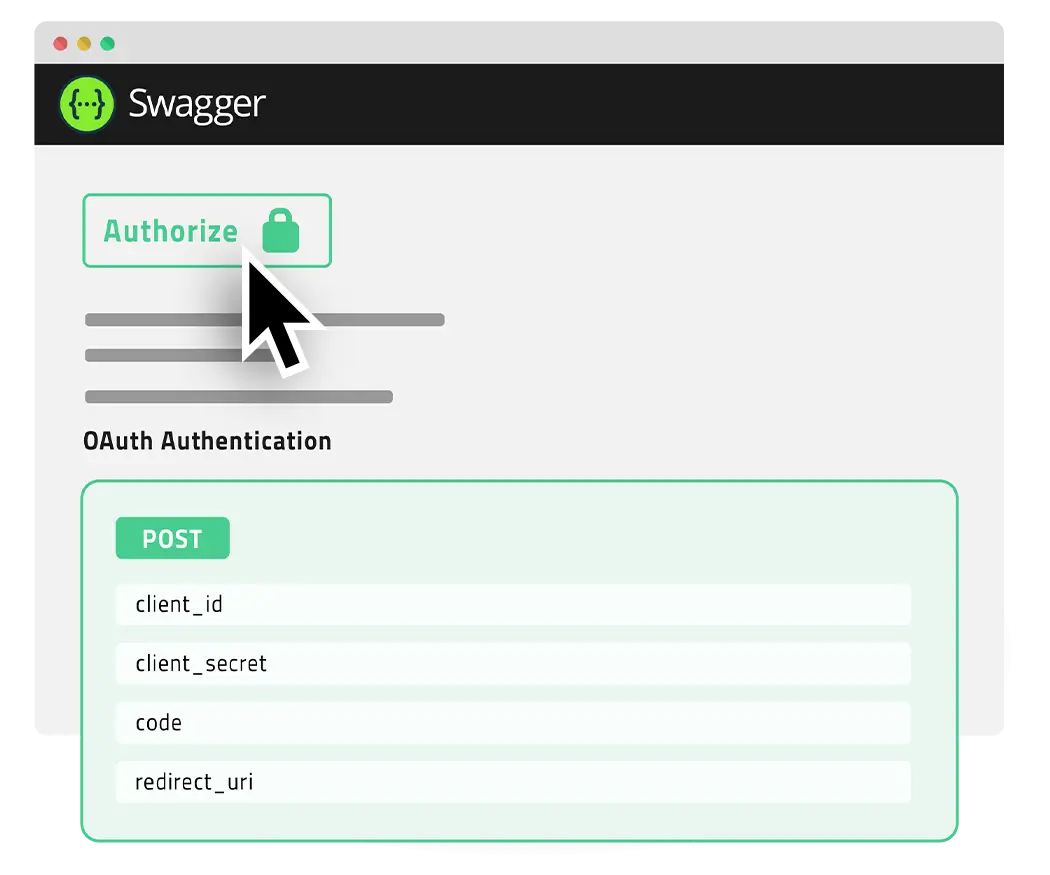
- Easy Swagger documentation